色彩系列:运用价值指导色彩选择
通过泰勒Slattery2021年10月28日

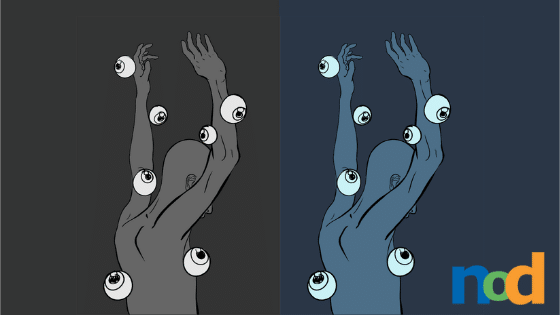
在最后一期在本系列文章中,我们探讨了如何使用值来控制图像的焦点。使用这个示例插图,我们首先为图形分配三组不同的值:眼睛和背景。通过调整它们之间的相对值,或者拉近它们以减少对比度,或者拉开它们以增加对比度,我们能够使用相同的基础图像创造出截然不同的感觉。

我们现在来看看我们如何使用这些不同的草图作为我们进入下一个阶段,通过使用它们来通知我们的颜色决定。要做到这一点,我们首先需要快速看一下值和颜色之间的关系。
在数字环境和传统环境中,颜色可以用不同的方法测量,在数字环境中,有几种方法来描述相同的颜色。您经常会看到RGB,它将颜色分为红色、绿色和蓝色,用于表示数字空间中的颜色,而CMYK则使用青色、品红、黄色和黑色,用于打印。第三种常用的衡量标准,也是我们为了学习和思考颜色而使用的标准,是HSV/HSB。这些代表色相、饱和度和亮度/值。在描述颜色之间的关系和导航色轮方面,HSV/HSB是最有用的。

任何给定的颜色都可以用这三个值来描述。以这个绿色为例。我们可以看到,第一个值,色相,表示它在颜色光谱中的位置,是92。第二个值,它的饱和度,是57,最后的值,代表它在黑白之间的位置,是84。为了使我们的价值草图着色,我们将特别注意最后一个价值。
我们的目标是继续保持我们在添加颜色的同时创造的价值草图的感觉。为了检验我们的成功,我们可以做以下两件事之一。第一种,也是最简单的一种,就是斜视。眯眼可以去除细节和不必要的信息,让我们更容易判断和比较值。第二种,也是更精确的方法,是从图像上去掉颜色,以看到它的精确值。在Photoshop中,这可以通过在堆栈的顶部创建一个新图层,填充黑色,并将其图层模式改为彩色来实现。这将确切地告诉我们,为了坚持我们的价值草图,我们需要什么。

使用第二种技术,我给左边的值草图添加了颜色,从而得到右边的图像。需要注意的是,这三个变量的组合:色调、饱和度和值,会对任何颜色的感知值产生影响,通过改变一个变量,整个颜色都会受到影响。这里选择了四种颜色,每一种都有相同的饱和度和亮度值,只是色调有所改变。请注意,当检查四种颜色的值时,对它们的感知是多么不同。

你可以自己测试一下,在我们创建的颜色模式层下面创建一个固体填充层来检查值。打开你的颜色选择器,拖动色相选择器通过颜色光谱。注意有多少变化的价值,尽管饱和度和亮度值保持数字相同。
不同的色调都有自己的色度,这是饱和度和颜色最强烈的地方的值的组合。对于黄色,它的色度出现在一个较高的值,而对于蓝色,它的色度则低得多。因此,当你使用价值素描来指导你的颜色选择时,只需眯起眼睛,相信你的直觉。不要担心精确匹配数值。

为了进一步说明这一点,我并排选择了两幅图中使用的颜色。尽管两者都给出了一个值30,而不饱和,注意如何色调和饱和度添加,红色的值现在变成了52。但是如果我们眯起眼睛,仍然达到了保持眼睛和身材接近值的预期效果,所以它通过了眯起眼睛的测试。
在下一期中,我们将讨论如何使用配色方案进一步构建我们的插图。

泰勒是《设计笔记》的主编。泰勒是一名平面设计师,插画师和设计领导Weirdsleep.









