与Piper Nilsson探讨移动Web开发

派珀·尼尔森是网页设计证书课程他的设计生涯令人印象深刻,客户包括大都会人寿、百事可乐、ETS和花旗银行。许多学生都知道Piper是Dreamweaver I和Dreamweaver II等流行Web设计课程的开发人员和讲师。
网页设计随着新技术而不断变化,而技术变化的速度令人难以置信。在过去的10年里,我们从在家里的电脑上阅读电子邮件,变成了在火车上用智能手机屏幕和平板电脑阅读电子邮件。技术突飞猛进,设计师们往往都在奋力追赶。在这次采访中,我们将与Piper Nilsson讨论移动设备的设计,以及新的移动技术对Web开发的影响。
问:您如何发现大多数人使用他们的移动设备访问网络?人们寻找什么样的内容,并且该信息会影响您的设计过程吗?
就我个人而言,我使用我的移动设备在头脑中有一个特定的任务-核对电影时间或查找餐馆的地址,例如。考虑您的用户为什么要从移动设备访问您的网站,并使每个任务尽可能容易地完成,无论是在拼车车道还是在地铁站台上。
问:你认为在电脑屏幕上创建网站和在移动设备上创建网站有什么不同?
在计算机屏幕上,有足够的空间来放置图形和装饰性图像,很容易依赖图像来创建原创的、引人注目的网站设计。
在移动设备上,您只有用于内容的空间,但您仍然可以通过颜色、徽标和排版来维护站点品牌。比较nytimes.com来newyorker.com来npr.org-每个移动网站有一个独特的外观和感觉基于颜色和类型单独。
问:我们的许多读者都是网页设计师,但许多人还没有为移动设备的小屏幕设计。对于那些投身于为手机和小屏幕创建网站的人,你会说些什么呢?
如果您从最低纲领士设计开头,请尽可能简单,请更轻松,并专注于良好使用颜色和排版。通过使用CSS3将装饰背景图像最小化以创建圆角,丢弃阴影和渐变。根据当前的Web标准构建您的网站并验证您的HTML和CSS标记。
网站设计越简洁,适应不同设备所需的工作就越少。
问:除了小屏幕之外,还有什么限制是你在全屏幕上看不到的?
在小型手机触控板上导航可能是个挑战。尽可能简化导航选项;减少导航级别,并根据用户需求对链接进行优先排序。
任何试图在移动设备上填写冗长的注册表格的人都知道这是多么乏味。限制必需字段的数量,并使用“从当前位置开始”这样的选项,以使输入更快。短url,快速输入和容易拼写也很受欢迎。
问:苹果移动产品(如iPhone、iPad、iPod Touch)不支持Flash。你是否因此而避免使用Flash(甚至是完整的网站)?你认为Flash的受欢迎程度会下降吗?
对于一个典型的公共网站来说,Flash并不是一个好的解决方案。还记得早期网页上那些加载缓慢的Flash网站吗?早期的Flash网站很难搜索,导航繁琐,更新既耗时又昂贵。雅各布·尼尔森(Jacob Nielsen)的经典文章一举成名闪光:99%坏.
然而,这并不意味着Flash没有作用。Flash的富媒体、插件和数据库交互使Flash成为企业培训网站、内部网和更专业的Web应用程序的一个很好的解决方案。Flash可以做一些HTML5还无法触及的惊人事情。
如果您的网站包含视频文件,那么您将需要使用HTML5视频(适用于较新的浏览器和iphone)和Flash视频作为备用(适用于不支持HTML5的较旧浏览器)。这篇文章解释得很好。
问:当然,有些公司希望自己的网站能方便手机使用:电影列表和天气预报网站显然是你在旅途中可以查看的网站。在这个时代,有哪些公司不需要一个移动友好的网站,或者有必要有一个移动友好的网站吗?
这取决于内容。现在,我正在为一个专门做窗台药草的园丁建一个小工地。我怀疑很多人会坐在交通堵塞的时候,决定他们需要在那个时候买一个草药包。这更像是你在家里会做的事。
如果移动Web不是优先考虑的对象,那么您可以使用标准的Web设计,只要您已经根据Web标准构建了它。在移动设备上测试网站,确保内容适合较小的屏幕尺寸,地址和电话号码等关键信息是可访问的。
HTML5是网页设计领域的下一个大事件最近对克里斯托弗·施密特的采访.HTML的新版本将如何影响移动Web开发?
在基本层面上,HTML5提供了更好的语义,通过Nav, Header, Article和Aside标签将内容组织成不同的部分。表单也有新的HTML特性,使数据更容易输入到移动设备中。
一些更炫的新功能包括自定义字体加载、画布动画、可编辑内容区域和3D图形。有很多让人兴奋的事情。
问:说到更新,Adobe已经将Dreamweaver升级到5.5版。他们为移动网页设计增加了什么样的支持?
Dreamweaver CS5.5使编写媒体查询为手机、平板电脑和台式机指定不同样式表变得非常容易。
如果你的用户在iPhone上打开网页,浏览器将识别出设备的宽度为320px,并根据你为iPhone优化的phone.css文件格式化页面内容。
例如,假设您使用的是两列布局,它在台式电脑上看起来很好,但不适用于iPhone。您可以修改phone.css外部样式表,使内容显示在单个列中。
您还可以为平板电脑创建一组不同的样式。平板电脑的屏幕往往比标准的笔记本电脑屏幕略窄,所以你可以把字体尺寸调小一点,并调整列宽。
问:《纽约时报》(The New York Times)和Facebook等网站既有手机版本,也有应用程序。Dreamweaver的最新版本支持使用PhoneGap创建应用程序。再多告诉我一点吧!
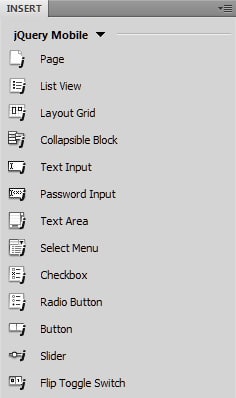
Dreamweaver CS5.5提供了示例页面,让您开始使用jQuery Mobile (PhoneGap)。你不需要知道很多JavaScript。使用PhoneGap,您可以插入和格式化内容,然后从不同的小部件中进行选择,包括翻转开关、滑块、单选按钮、下拉菜单和文本区域。

问:根据你的经验,你认为移动Web开发在未来两年将会如何发展?未来,我们能用手机和笔记本电脑做什么疯狂的事情呢?
现在每个人都在谈论“云”。我们将不再将文件下载到个人电脑上,而是将音乐、电影、电视、播客和应用程序流媒体,同时在多个设备上查看和编辑文档和数据。我想会有很多新的应用程序可以完全无缝地访问这个“云”。
地理定位功能和社交网络正在以有趣的方式融合;例如,你可以搜索5个街区内被你的Facebook朋友“赞”的餐厅。
增强现实听起来像科幻小说,但它基本上是以用户的位置为中心,允许他们从这个起点延伸出分支来访问信息。用户驱动设计和个性化应用程序有很大的潜力!
Piper尼尔森近20年来一直是塞申斯学院的重要成员,是网页设计项目的负责人。
采访由克拉拉·拉弗兰斯,塞申斯大学课程制作人

Clara LaFrance是一个自由平面设计师,当她没有追求她的梦想作为一个马戏团教师和演员。克拉拉拥有波士顿大学平面设计艺术硕士学位。




 Gdusa作为顶级设计学校认可的会议
Gdusa作为顶级设计学校认可的会议 帮助有创意的人找工作
帮助有创意的人找工作 插图画家发现宇宙领域和女巫的灵感
插图画家发现宇宙领域和女巫的灵感