Bootstrap提供HTML,CSS和JavaScript的框架,以加快您的网站开发。使用Bootstrap设计在您的指尖中提出了丰富的有用代码。在本课程中,您将学习如何使用Bootstrap 5和Dreamweaver,Adobe的HTML编辑器构建响应性的移动第一网站。使用专家讲师,您将学习如何使用HTML和CSS设计网站,以实现和设计页面布局,并确保您的设计在一系列平台和设备上工作。每个项目都包括可访问性测试作为工作流的组成部分。

课程一目了然
课程特征
- 100%在线
- 项目为基础
- 教练领导
- 信用额度:3学分
- 课程于4月,4月和8月开始
课程项目
介绍引导和Dreamweaver
Bootstrap 5和Dreamweaver一起工作;Adobe的HTML编辑器提供了一个直观的平台,用于管理Bootstrap的广泛资源。在本次会话中,您将了解如何在Dreamweaver中编辑页面内容,并导航文档视图,插入图像和文本,创建链接,并在浏览器中预览页面。您将学习如何定义一个站点,因此您可以将项目发布到Web,并发现安装引导框架的三种常见方法。
Bootstrap布局
本周我们将首先探索Bootstrap如何使用媒体查询范围,以使图像的显示器显示为用户将访问您网站的不同方式。您将了解容器如何用于构建页面布局以及响应列类如何帮助您优化您的布局。您将学习操纵行和列的垂直和水平对齐,以便您的页面针对一系列浏览器和设备进行了优化。
自定义CS
使用Bootstrap的CSS实用程序没有任何问题,而是作为设计人员,您需要为您的网站设计开发自定义CSS。本周我们将学习如何使用标记,类和ID选择器来样式和链接状态,并将自定义CSS样式表添加到Bootstrap站点。您将发现如何编辑布局,类型,边框和和背景属性,以便您对内容区域进行精细控制,并探索Dreamweaver CSS Designer Panel的许多优势。
数据表
为数据显示开发了HTML表:事实和数据的行和列。随着CSS定位的出现,表格恢复了原始目的:代表数据。在本次会话中,您将了解如何在HTML文档中创建和编辑表,并应用Bootstrap的表选择器,使HTML表响应。
CSS定位
想要突破框的网络设计师需要探索CSS定位:绝对,相对,固定和静态。使用Flods和CSS定位的组合,您可以在可想而知的几乎任何布局。本周,您将学习如何使用CSS和Bootstrap应用绝对定位和重叠元素。为确保您的内容按预期显示,我们将讨论如何管理内容溢出属性和固定和静态定位选项。
jQuery,多媒体和故障排除
在最后一次讲座中,我们将冒险超越引导中的布局设计的骨骼,看看一些令人兴奋的(和重要的)额外的额外。重要的是要意识到可以从引导程序或其他框架中使用任何数量的加载项增强引导站点。因此,我们将探索如何在您的网站上添加jQuery Lightboar Galler和Bootstrap Image Carousel。最后,由于故障排除是任何Web项目中的一个关键最终阶段,我们将审核一些基本的基础规则,以便确保您的网站已成功启动。
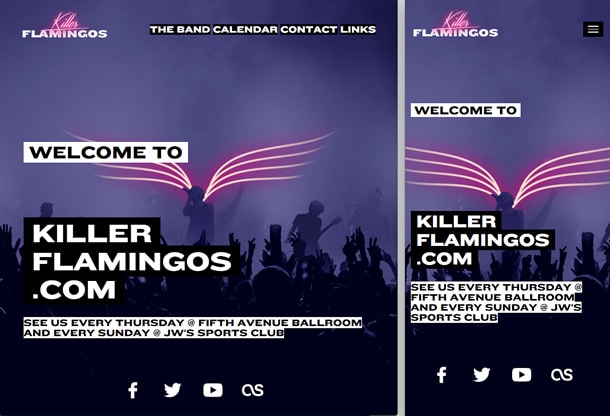
样本学生工作
 由Daniel Bardits.
由Daniel Bardits.课程结果
什么是课程项目?
项目包括一个喜欢的链接/卡片页面和迷你遗址,用于美发,餐厅和园艺行业以及音乐客户。
辅助功能专注于:启用文本在浏览器中调整大小,使用屏幕阅读器导航网站内容,使用Chrome DevTools运行可访问性测试,使用屏幕阅读器检查可访问表,运行颜色失明辅助功能测试,并使用A测试可访问性键盘。
我需要什么软件或用品?
- 计算机与互联网连接。
- Adobe Dreamweaver CC。
- 具有Web托管服务的帐户。提供免费服务。您的Web主机必须支持Dreamweaver的FTP协议。
- Adobe Photoshop或等效程序推荐但不需要。
我会学到什么?
本课程中的学生可以期待学习:
- 安装Bootstrap 5框架并使用Dreamweaver管理其资产。
- 编辑Dreamweaver中的页面内容,插入图像和文本,创建链接,并在浏览器中预览页面。
- 在Dreamweaver和发布网站内容中定义一个站点。
- 使用媒体查询范围,容器和响应列类设计在引导中的响应性布局。
- 为Bootstrap站点开发自定义CSS样式,使用Tag,Class和ID选择器来样式页面元素和链接状态。
- 编辑页面元素的布局,类型,边框和和背景属性。
- 设计响应性数据表。
- 使用绝对定位,内容溢出属性和固定和静态定位来控制页面布局。
- 添加多媒体功能,如jQuery Lightboar Gallery和Bootstrap Image Carousel。
- 测试和排除站点以消除问题之前的问题。
- 解决一系列项目场景,并创建一致,吸引人的网站设计。
入门
课程注册
- 课程于4月,4月和8月开始
- 3学分课程
- 基于项目的:练习,讨论和批评
| 课程学费和费用 | |
|---|---|
| 学费 | $ 510 /信用 |
| 注册费用* | 200美元 |
| 总课程价格 | 1730美元 |
注册后5天后,注册费是不可缺货的。所有学费包括课程内容的数字材料费用。
点击立即点击以输入您的信息和所需的开始日期。招生顾问将与您联系以安排付款并为您提供注册协议。
常见问题(常见问题)
课程是什么样的?
我们的课程是基于项目的。在每门课程中,您将享受一系列讲座,项目,讨论和批评,旨在延伸您的创造性技能,赚取大学信贷的完成课程。
我需要多少时间?
课程于1月,4月和8月开始,这课程可以在15周的术语中完成。本课程中的大学信贷可应用于会议学院的一系列学位和证书级别。
谁是教师?
我们的课程由我们的专业艺术家,设计师和摄影师的能力制定和教授。这意味着您将学习需求技能,获得对您的工作的反馈,并建立一个创造性工作组合。
会议大学是否认可?
是的。自2001年以来,会议学院得到了认可的远程教育认证委员会(DEAC)。远程教育认证委员会是由美国教育部列为公认的认证机构并被认可高等教育理事会认证(chea)。


