使用adobedreamweaver可以更容易地访问Bootstrap的强大资产。在本高级课程中,您将学习如何使用Bootstrap构建响应式布局,添加高级CSS样式和过渡,添加JavaScript和jQuery特性,所有这些都不需要大量代码。与专业的Web设计人员一起工作,您将学习如何将这些技术应用到实际的设计项目场景。

课程一目了然
课程特征
- 100%在线
- 项目为基础
- 教练领导
- 信用额度:3学分
- 课程于4月,4月和8月开始
将本课程作为独立课程或作为以下课程的一部分:
课程项目
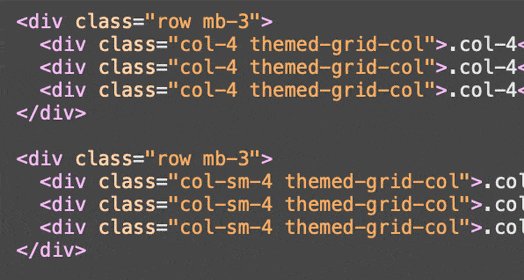
引导布局
我们将直接进入使用Bootstrap框架构建响应式布局的最新选项。重点将放在做出良好的设计决策上,而不仅仅是正确的技术动作。在Bootstrap基础之后,您将学习如何使用绝对定位来扩展响应式布局的可能性,在Dreamweaver中合并和组织HTML5结构元素,并使用代码导航器和CSS检查器应用布局更改。
扩展Dreamweaver.
在这堂课中,您将探索如何使用Dreamweaver来应用高级CSS技术来改进您的视觉设计概念和加快网站开发。在使用CSS之前,文本阴影、框阴影、渐变都需要额外的图形。现在,您可以用几行代码实现相同的效果。Dreamweaver可以为您实现这些代码——只需点击鼠标右键!我们还将了解Dreamweaver用于协作网站编辑的工具。
JavaScript组件
你知道吗?除了编写HTML和css之外,dreamweaver还可以编写一些相当丰富的JavaScript代码。JavaScript可以为Web页面添加功能和图形,但“手工”掌握它相当困难。在这堂课中,您将探索如何在Dreamweaver中应用许多有用的JavaScript组件,包括旋转木马幻灯片、手风琴、选项卡面板等等。
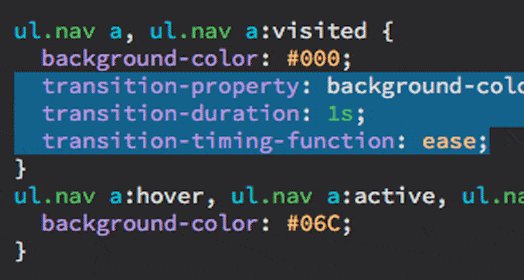
CSS转换
无论你的网页如何漂亮,没有人会停下来盯着它。用户所做的是互动的。当他们互动时,你希望这个漂亮的页面成为生活。实时网页不是静态设计Comp;一个现场页面移动和呼吸。使用CSS转换,您可以控制由交互性创建的定时和效果。在这篇讲座中,我们将尝试所有形状和形式的过渡。
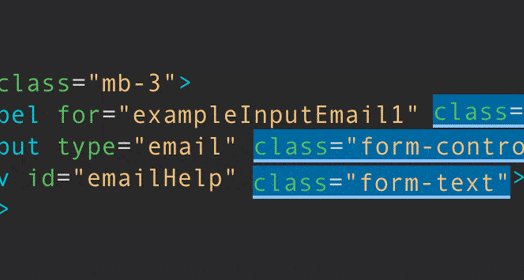
表单页面设计
在这篇讲座中,您将学习如何设计和“联系”一种外观的基本形式,效果很大。我们将研究如何创建各种表单元素,如文本字段,单选按钮,复选框和提交按钮,探讨实现不同类型的表单处理程序的方法,并学会排除常见的表单问题。
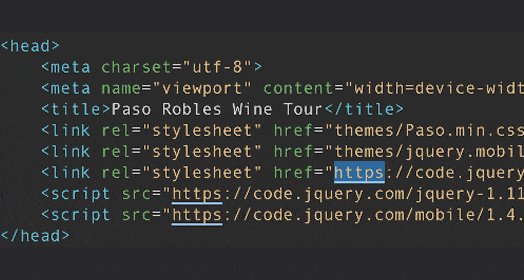
jquery mobile
jQuery Mobile是一个用于智能手机和平板电脑的触摸优化的Web框架。该代码基于HTML5,设计主题使用CSS自定义。为手风琴,工具栏,网格和表单元素添加jQuery小部件,您可以自己获得一个很棒的工具集。Dreamweaver使jQuery Mobile易于实现,无论您是否正计划构建本机应用程序或基于浏览器的移动网站。这是通过Dreamweaver的高级功能结束旅程的理想场所。
样本学生工作
 由凯特·哈奇森
由凯特·哈奇森课程结果
什么是课程计划?
学习和应用Bootstrap技巧,导航栏设计,迷你网站设计,图像幻灯片和手风琴菜单,联系形式,和jQuery移动网站设计。可访问性重点领域包括:屏幕阅读器的使用,谷歌Chrome可访问性审计,测试JavaScript元素的键盘可访问性,色盲可访问性测试,表单可访问性和移动设备可访问性。
我需要什么软件或用品?
- 计算机与互联网连接。
- Adobe Dreamweaver CC.
- 上述软件的基本经验。
- 具有Web托管服务的帐户。提供免费服务。请咨询Web主机以确保它支持Dreamweaver的FTP协议。
- Adobe Photoshop建议但不需要。
我将学到什么?
学习本课程的学生可以学到:
- 开发并提交六个演示特定Dreamweaver技术的响应性网站以获得反馈。
- 创建相对于目标受众有吸引力的、一致的和响应性的Web站点设计。
- 使用CSS(级联样式表)格式化站点中的所有文本和内容区域。
- 使用引导导航条合并导航系统。
- 利用以下CSS技术:文本阴影,边框半径,框阴影,透明度和渐变。
- 利用CSS定位来精确定位和对齐内容区域。
- 将交互式JavaScript组件添加到HTML页面。
- 建立一个有吸引力的工作形象转盘。
- 插入三个手风琴菜单并自定义手风琴菜单款式。
- 使用标题悬停效果创建和设置图片库的样式。
- 使用适当的HTML表单元素创建基于Web的表单的前端。
- 将表单与免费表单处理程序服务集成。
- 应用CSS转换到主导航栏和外部链接。
- 使用ThemeRoller设计一个有效和有吸引力的自定义jQuery主题。
- 准确地结合jQuery列表视图和可折叠块。
- 在HTML文件中嵌入谷歌地图,并使用jQuery按钮链接到它们。
开始
课程注册
- 课程于4月,4月和8月开始
- 3学分课程
- 基于项目的:练习、讨论和批评
| 课程学费和费用 | |
|---|---|
| 学费 | 510美元/信贷 |
| 注册费* | $200 |
| 课程的总价格 | 1730美元 |
注册后5天后,注册费是不可缺货的。所有学费包括课程内容的数字材料费用。
单击“立即注册”以输入您的信息和所需的开始日期。招生顾问会联系你安排付款,并向你提供一份入学协议。
常见问题(FAQ)
课程是什么样的?
我们的课程是以项目为基础的。在每一门课程中,你都将享受一系列旨在拓展你的创造性技能的讲座、项目、讨论和评论,并在完成课程后获得大学学分。
我需要多少时间?
课程于1月,4月和8月开始,这课程可以在15周的术语中完成。本课程中的大学信贷可应用于会议学院的一系列学位和证书级别。
谁是教师?
我们的课程由专业艺术家、设计师和摄影师组成的教师开发和教授。这意味着你将学习所需的技能,从你的工作中获得反馈,并建立一个创造性工作的作品集。
会议大学是否认可?
是的。自2001年以来,塞申斯学院已获得美国远程教育认证委员会(DEAC)。远程教育认证委员会是由美国教育部列为公认的认证机构并被高等教育认证委员会(chea)。


