2016年网页设计趋势
通过玛格丽特Penney| 2016年4月29日

去年我们给大家带来了一些最好的响应式设计,现在我们将关注2016年流行的这类设计的一些关键元素。
由于UI模式的普及和标准化,今天的新站点可能具有相当相似的外观。这部分是因为设计师只是为了易于实现而使用已建立的UI模式,但这也是因为这些UI模式工作得很好,人们已经习惯了它们的外观和功能。
什么是UI模式?它们基本上是重复出现的解决方案的设计模式,通常在网格中工作,使它们更容易以一致和清晰的方式设计和开发。
我们可能不会看到太多剧烈的变化反应网站的布局,可以假定大格式的英雄形象,左手或顶部导航,砌筑或网格组合显示,类似的购买和结算流程,列举几项,将相当标准的网站一段时间。
在这个设计框架内,虽然有创新,添加视觉风格和创意的网站。以下是我们将在未来几个月看到的更多的情况。
汉堡菜单,请
如果你在一个响应式网站的右上方看到了这三行,并且想知道它们是什么,只要点击它们,就会看到一个完整的页面菜单,这就是一个不同寻常的名字“汉堡包菜单”。我想在一些极简主义的方式,这三条线确实看起来有点像一个汉堡包,但不是一个有很多搭配。
不管怎样,汉堡包菜单今年变得越来越流行,特别是在那些注重通过大格式摄影、插图和排版的视觉展示的网站上。汉堡包菜单为设计的其他内容留出了空间,并且不会用文本导航扰乱页面。下面是两个使用汉堡包菜单的好例子。
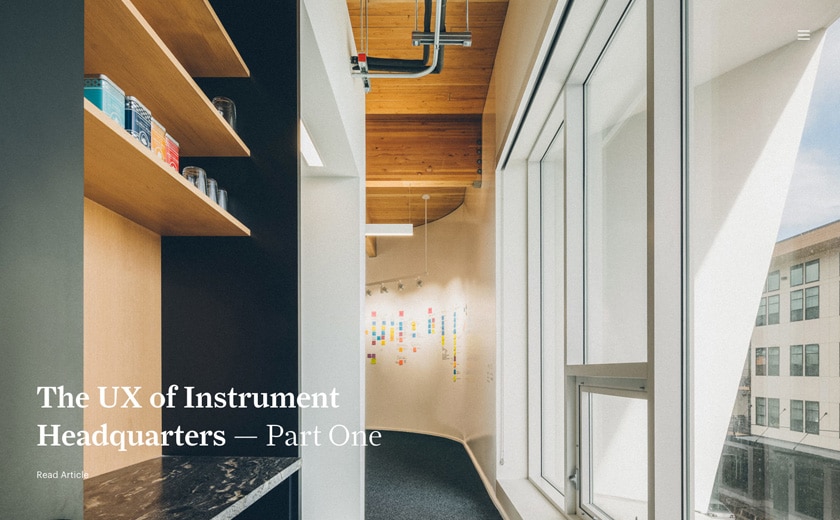
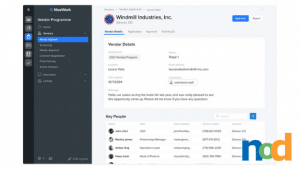
仪器,俄勒冈州波特兰市的一家数字创意机构,为他们的公司设计了一个宽敞的极简主义设计。他们的工作空间和项目的摄影是设计的重点。汉堡包菜单和简化页标题内的宽敞标题支持这种自由布局。

哦,这么聪明的加载动画
响应式网站在页面之间有过渡和动画,但今年我们看到了更多聪明和引人注目的。加载动画可以是在页面加载时等待时间的东西,也可以是吸引观众的一种方式,甚至通过使用品牌图标或标志来帮助建立品牌形象。
作为一个有效且吸引人的加载动画的例子,我们可以看看这只舞动的螃蟹,它带有品牌的形状和颜色联盟的工作室:

http://confederationstudio.com/
视频扼杀了英雄形象
不完全是,但我们开始看到更多的视频剪辑取代了过去只有英雄图像的地方。英雄形象在这里是留下来的,但由于流媒体功能,更多的视频被用作替代或补充英雄形象在响应网站的头。
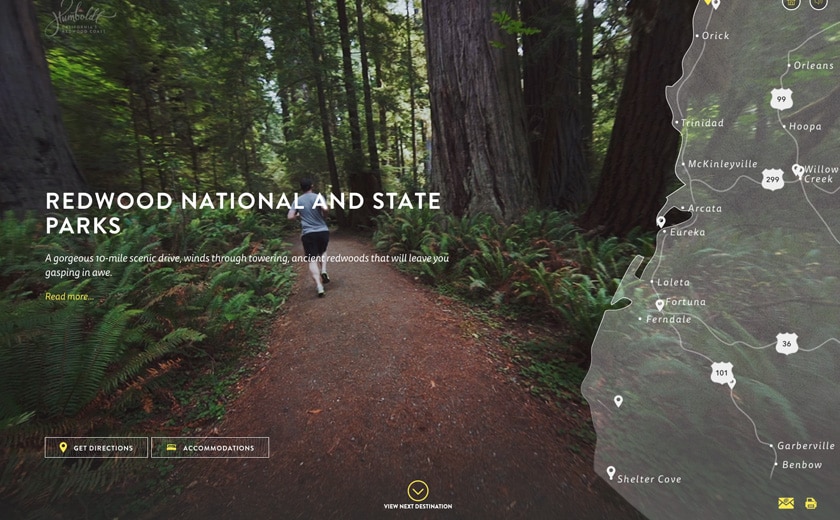
的访问洪堡网站是利用视频作为一种互动方式游览一个地方的完美实现。这个网站很有趣,因为它的导航方式几乎和以前的Flash网站一样,但它是一个完全响应式的网站。旅游和房地产公司可以从这种视频的有效实施中得到启发。
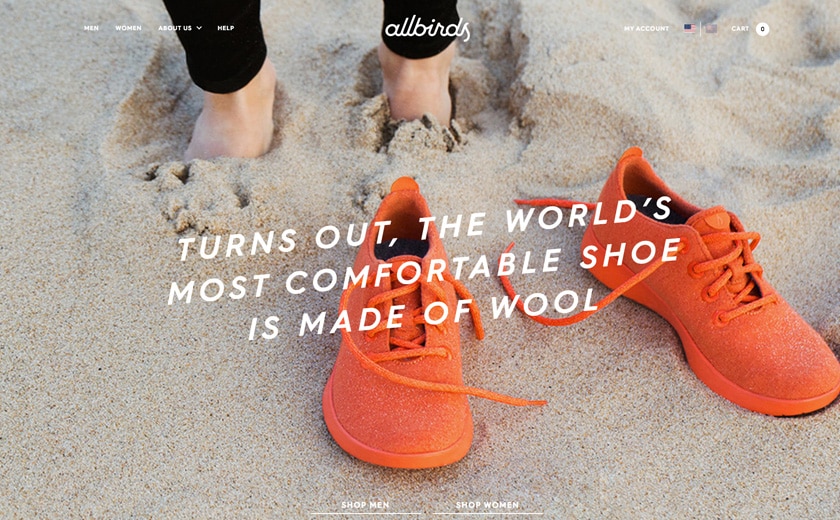
响应式网站视频的另一个发展是使用短小的视频剪辑来展示产品。看一下所有的鸟男士鞋的视频剪辑在主页上为这个功能在行动:
让标题保持不变
粘头是一种网页导航,即使你向下滚动页面,它也会在页面顶部保持可见。对于那些滚动、滚动和滚动的响应式网站来说,粘性标题是一个很好的导航选择。粘性标题还可以增加设计的视觉趣味性,并可以在页面的不同位置改变颜色或比例。
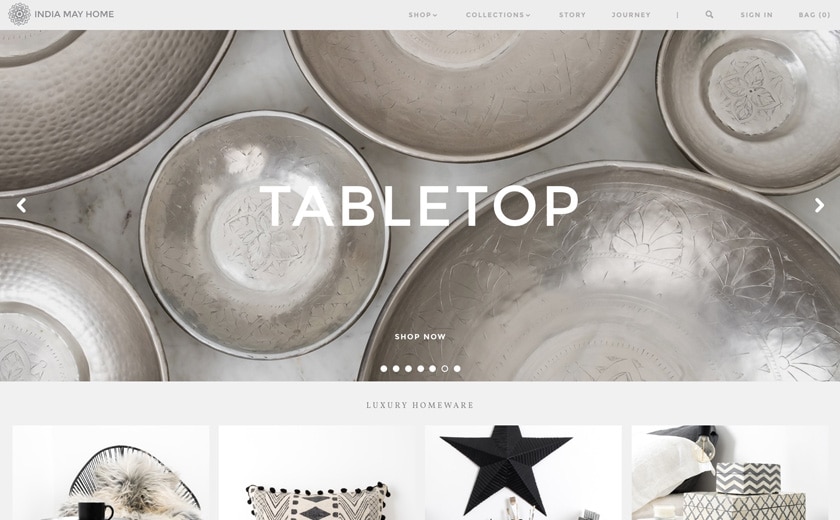
在印度可能会回家我们在网站上看到了这种类型的头文件的一个很好的实现。由于网站有如此多的内容,因此有一种方法可以方便地在网站各部分之间来回移动变得更加重要。
《长卷
今年,我们看到越来越多的网站经常滚动。使用这种设计的一个很好的理由是,在手机上的网站,你可以用你的拇指轻松地滚动内容,而不需要点击手机上很小的导航链接。另一个很好的原因是在第一页有更多的内容可以提高搜索引擎的优化。
如果你把一个网站和一个点击一下就可以跳转到可滚动页面的部分页面的粘性标题组合在一起,你实际上是在创造一种类似于等待加载新页面的网站体验。
滚动设计还具有视觉讲故事功能,当页面的各个部分进入和退出,一个过渡到另一个,简短的文本和图像动画被触发,视觉上引人注目的图像出现,就像这个可爱的例子Burciago.co.
我们可能会看到这些趋势持续一段时间,因为响应式网页设计不会很快走向任何地方。我们希望更多地了解这些受欢迎的功能会对你有所启发,但就像大多数与设计相关的事情一样,不要只相信我们的话,尝试想出你自己的新方法来进行响应式网站设计。

Margaret Penney是《设计札记》的总编辑。玛格丽特是一名教师、设计师、作家和新媒体艺术家你好创意有限公司.