色彩系列:锻炼克制
通过泰勒Slattery| 2022年2月8日

在本系列的最后一期文章中,我们探讨了色域蒙版的概念。通过在色轮上叠加简单的几何形状,如三角形或正方形,并将颜色选择限制在其中,我们可以确保一定程度的颜色和谐。我们还观察了在以前的另一个装置中探索的配色方案,如互补、类似和三元,是如何自然地呈现在色域掩模中,并获得介于两者之间的所有颜色的额外好处。
我们还简要地谈到了如何改变蒙版两侧的长度可以改变其点上颜色之间的关系。我们现在将进一步深入探讨这个主题,以及我们如何使用蒙版的形状来在我们的调色板中建立一个自然的层次结构。
在任何作品中实现平衡,无论是设计还是插图,都是关于管理对比。一开始,我们决定我们的焦点在哪里,然后,以一种系统的方式,我们通过各种类型的对比来加强我们的信息。平衡是通过我们允许每种类型的对比吸引注意力的程度来实现的。一些类型的对比将成为节目的明星,而另一些则被降级为配角,还有一些根本不会出现。
这使我们必须克制。以同样的方式使用多种类型的对比,或者说同一件事,有时会让人感到和谐,而另一些则是多余的。看看下面的例子:

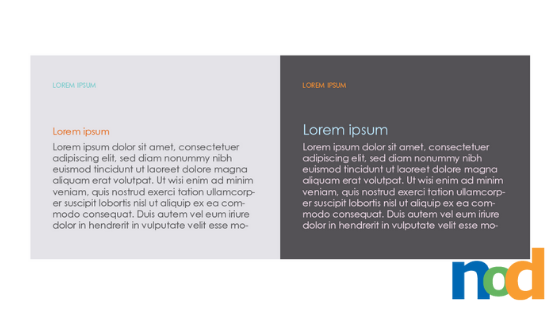
为了标记这个主体副本的标题,我们可以使用一些不同类型的对比度来给予它适当的关注,同时仍然保持它与主体副本的关系。距离、重量、大小或颜色都可以改变以达到想要的效果。对于一个简单的页面,只要其中一个元素就足以达到足够的区分水平,但在更复杂的情况下,有多个重复出现的元素,每个元素都需要自己的特殊样式,以便易于识别。
如果我们同时使用所有这些,并改变字体,结果感觉太遥远,缺乏之前解决方案的简单性和优雅性。在对比中争取一种平衡是很重要的,它能保持凝聚力,避免冗余,让人感觉果断和自信。

一件作品的成功取决于这些决定如何相互协调。就色彩而言,我们可以使用的三个主要工具是值、饱和度和温度,其中最重要的是值。价值结构是基础。它提供了一个蓝图,如果设计有效并坚持下去,可以确保我们的颜色选择在基本层面上起作用,其余的取决于个人喜好。
色域蒙版为我们提供了一种简单的方法来管理其余类型的颜色对比度:饱和度和温度。这项技术的关键在于面具本身的形状。在前面,我提到了如何委派角色以实现对比平衡。在等级方面,你可以把它们看作是主角、配角和群众演员。请注意,钝角三角形是多么完美地适用于这个类比。

我们的明星,一个温暖的,饱和的橙色在右边,与饱和度和温度都较冷的蓝色和紫色形成对比。它紧凑的锐角也减少了来自邻近色调的任何类似竞争。蓝色起辅助作用。虽然不像橙色那样饱和,但它的饱和度仍然比紫色高,而且还享受着锐角的类似好处。紫色是不饱和的,而且是敞开的,这使得它很难在邻近的色调中区分开来。这个区域将作为我们的临时演员,提供恒星最亮的背景。

下面是使用我们之前的例子在实践中可能看到的情况。辅助蓝色用于标题,增加了大小,以帮助创建它与正文副本之间的区别。标题和正文副本通过值、温度和接近度更紧密地联系在一起,使它们感觉是相连的。在顶部,我们有一个与正文副本相同大小的运行标题,但用小大写。它的值比页面上的其他元素更接近背景,但它独特的色温对比使它很容易被发现,而不会太突出。

或者,我们可以让运行的头部更接近背景,把我们的支持蓝色放在我们的一个去饱和的额外的上面。我们的星橙现在与身体副本的价值更密切相关,但它独特的温度在背景下足够突出,使它变回正常大小。在这种情况下,颜色本身就足以将我们的注意力吸引到标题上。
要取得成功的平衡仍然需要一些尝试和错误,但有了稳固的价值结构,色域掩码会让其余的事情变得容易得多。

泰勒是《设计笔记》的执行编辑。泰勒是平面设计师,插画家,和设计领导Weirdsleep.









