2017年网络设计趋势
经过玛格丽特·帕尼|2016年12月13日

新的一年是快速接近,因为网络设计师对我们来说很重要,为我们的领域的下一步准备好,所以我们可以创建满足客户需求的网站,并充分利用当前功能。这里概述了2017年观看的趋势。
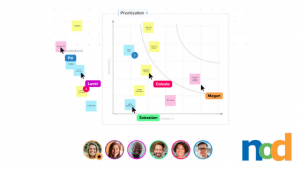
使用数字
万维网是充满了信息的陪成,因为设计师这是我们的工作来筛选这个信息,并以一种对他人可以理解的方式展示它。考虑到这一点,当您设计网站使用数字来说服和指导。数字精确,明确通知观众。如果您的客户对人们的小狗帮助了10K普普斯,他们的网站以大胆和高度的图形方式展示了这个数字。如果您有一个您想要以特定顺序引导访客的网站,请通过步骤,使用数字作为领先元素。

熟食店餐厅
平面颜色
继续趋势从去年,我们将在使用平坦,明亮和和谐色彩的情况下看到更多网站。一如既往地,平面颜色为更轻的图形制作,它们还呈现清洁和开放的界面设计,这更容易解析和读取17英寸屏幕或移动。着陆器是一个免费着陆页的应用程序,是平面网设计的一个很好的例子。
真实的图像
库存照片有人为和超级专业感觉不再是风格。人们在网站上寻找可关联,个人,真实和原创的图像。一个好地方找到像这样的意象Stocksy.com.一个新的启动,提供当代摄影师的图像。Stocky的使命是“提高酒吧和行业对股票摄影和电影摄影的期望”。

袜子
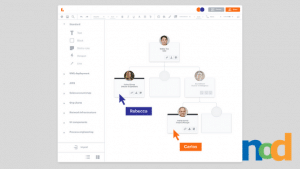
减少导航
这些天我们在网站上看到更多的内容是众多较小的导航区域,具有较少的前线选择。这一趋势可能是由于人们在移动设备上仔细阅读了网站。在手机上,它没有有意义与六个或更多项的导航。我们所看到的是具有三到五个主要导航区域的网站,呈现在宽松的水平导航栏中。空间用于粗体图像,而不是用于导航区域。
主题
与今年一样,主题将继续用作Web设计项目的起点,因此寻找在引导框架内工作的基于网格的布局。对于设计意味着我们将继续查看英雄图像,砖石网格,视差滚动,幻灯片和与当代主题捆绑在一起的其他元素。

拱门主题

Margaret Penney是关于设计附注的管理编辑。玛格丽特是一名教师,设计师,作家和新媒体艺术家和创始人你好Creative Co.。