www ......星期三!GSAP 3 - JavaScript动画很容易
经过泰勒懒散|2020年1月1日

GSAP 3是Greensock Animation平台的最新更新,一个简单的使用库,用于创建HTML5 JavaScript动画。GSAP已经过了十多年来,随着那个时间已经让粉丝出来了相当多的大名字。它的产品在基本上每个行业巨头的网站上使用,例如谷歌,微软和亚马逊只是为了命名几个。
GSAP提供易于使用的功能套件,这些功能符合Adobe之后的专用动画软件。对于那些对Javascript的舒适,它很容易跳入并开始开始,并且对于那些有点绿色的人来说,Greensock拥有丰富的文档积压,让您加快速度。公平警告虽然,图书馆非常强大,因此对于从零开始的人,您面前有很多阅读。这并不是说它不容易得到挂起。介绍材料提供了各种示例,其中包含伴随的代码,您可以将其复制和粘贴到您自己的项目中。它还用作伟大的资源,以便在您不太确定哪种动画将最适合手头的任务时,请参考。

特别有用的是缓解病人。它允许用户查看行动中的所有各种可用类型。当您发现您之后的效果时,只需复制代码即可将您关闭参加比赛。由于GSAP已经使用了这么长时间,因此他们为动画创建了一个非常稳定的稳定和无毒的环境。您可以轻松地了解您投入动画的所有努力工作,在所有流行的浏览器上都会看起来相同,即使是那些可能有点旧的浏览器。
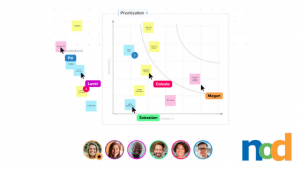
正如我之前提到的那样,平台非常强大,它也有很大的插件,它为库添加了额外的功能。无论您是在颜色之间过渡,都会在飞行中修改形状,或调整CSS属性,几乎每个参数都可以动画。虽然这种灵活性令人印象深刻,但乐趣不会停止那里。也可以对动画进行排序。就像在专用动画软件中一样,动画可以放在不同的订单中以改变整体效果。

随着GSAP 3的发布,Greensock减少了文件大小,简化了API,并添加了关键帧和新实用方法。另外添加GSAP 3,是MotionPathPlugin,它给出了GSAP沿着路径动画对象的运动的能力。对于熟悉后效应的人来说,这是以相同的方式工作。只需拍摄一个SVG文件,将它引导到路径并观看它。要了解更多并开始使用GSAP,请访问链接这里。

泰勒是设计笔记的管理编辑。泰勒是一个图形设计师,插画仪和设计铅WeirdSleep.。