WWW…周三!溢出

用户流是产品设计的路线图。它们是我们引导用户完成特定任务的手段。用户流程帮助我们确定要制作什么样的页面,以及需要多少页面才能引导用户达到预期目标。他们帮助客户和团队理解产品,因此,他们在提案中扮演关键角色。

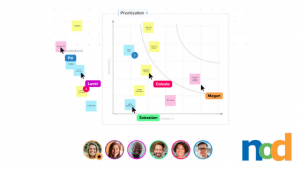
Overflow是一个用户流创建工具,可以在设计过程的所有阶段使用,从最初的建议到最终渲染。如果你是从头开始,你可以在开始设计和原型之前,使用基本形状和连接来描述用户流程,并确定方向。
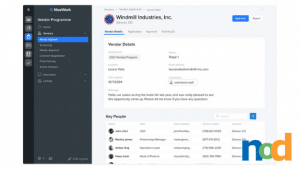
完成设计阶段后,从Sketch、Figma或Adobe XD导入工作,并开始连接屏幕以构建用户流程。如果你在研究竞争对手,你也可以使用截图来分析其他应用或网站的用户流。热点可以被添加到适当位置的图像中,通过按钮按压或滑动等模拟互动连接屏幕。

皮肤允许您在移动和桌面环境中的各种设备上预览您的工作,以告诉不同的用户流程叙述。当需要展示时,只需点击你创建的交互,就可以让观众逐个屏幕地浏览预期的用户流程。演示可以亲自演示,也可以远程演示,还可以选择将演示发布到溢出云。

那些能够访问溢出云链接的用户可以留下反馈,并自行导航流,方便协作。Overflow还提供了一个自动生成的快速原型,让用户可以从应用本身看到流的样子。这有助于在上下文中查看设计决策,并获得正确的细节。

Overflow使您可以很容易地以各种方式分享流程。你可以将流程输出为图像,嵌入到网上,如果你想要更亲身的体验,甚至可以打印出来。此外,Overflow存储版本历史记录,允许用户重新访问之前的迭代以进行审查。共享链接在整个项目中都是可行的,甚至在进行更新时也是可行的。
Overflow是免费的尝试。你可以了解更多并开始试验在这里.