5 Visual CSS属性设计人员应该知道
经过玛格丽特·帕尼|2017年9月25日

Web语言CSS(级联样式表)已经存在了很长时间。它现在可以执行许多方便的设计任务,该任务用于使用图像编辑软件来完成的网络设计师。以下是所有网络设计师应该知道的五个可视化设计属性。
图像渲染
如果您想为您的图像提供一些额外的闪光,请尝试使用图像渲染CSS在飞行中锐化它们。图像呈现CSS属性具有一个脆边和像素化选项。Crisp-Edge与确保图像内的颜色对比保持完整,而像素化的组相邻像素进入较大的像素区域(这对于高分辨率屏幕特别有用)。
过滤器:下落阴影
在几个原因添加丢弃阴影对于图像很有用。首先,您可以在图像上使用一个非常微妙的下降阴影,使图像脱颖而出。可以使用掉落阴影几乎不知不觉地以这种方式增强设计。对于具有透明背景的PNG,这可以将前台图像推向更前方。
例如,下降阴影也可以用于其最典型的应用程序 - 例如,作为呼叫outs和文本框的基本视觉样式元素。

要使用CSS添加丢帧只是使用下落阴影过滤器,如:
IMG {过滤器:下拉阴影(10 10 10 2px黑色);
边界半径
边界半径CSS属性使其可以使用圆角的样式按钮和图像。在边境Radius属性之前,设计人员曾经必须使舍入元素作为PNG和GIF - 占生产时间和受影响的页面负载。
边界半径甚至可以用于创建圆圈和椭圆,这很有用了,虽然一个人不明白在网页设计中也没有看到这些形状。
圆形按钮的一个简单示例是:
.Button {边界半径:8px;}
以下是用于创建椭圆形图像的边界半径:
图像{边界半径:60%;}

来自http://css3buttongenerator.com/的按钮预览
文字阴影
Text-Shadow属性是通用的,可用于将丢帧添加到文本,也可以创建大纲文本。
该物业有四个参数:X-Offset.那Y-OFFSET.那模糊和颜色阴影。x和y偏移量介绍x和y轴的距离远离原始文本的阴影。模糊是模糊从文本的距离,阴影的颜色是颜色。
H1 {文本阴影:0 2px 0黑色;
线性梯度
线性梯度属性使得可以将渐变作为网站和页面元素添加为背景。线性渐变确实需要为每个浏览器进行一些自定义。
以下是具有浏览器自定义的线性渐变代码的示例:
.gradient {背景:蓝色;背景:-webkit-线性梯度(白色,黄色);/ * for safari 5.1至6.0 * /背景:-o-linear梯度(白色,黄色);/ *对于Opera 11.1至12.0 * /背景:-moz-linear梯度(白色,黄色);/ *对于Firefox 3.6至15 * /背景:线性梯度(白色,黄色);/ *标准语法* /}
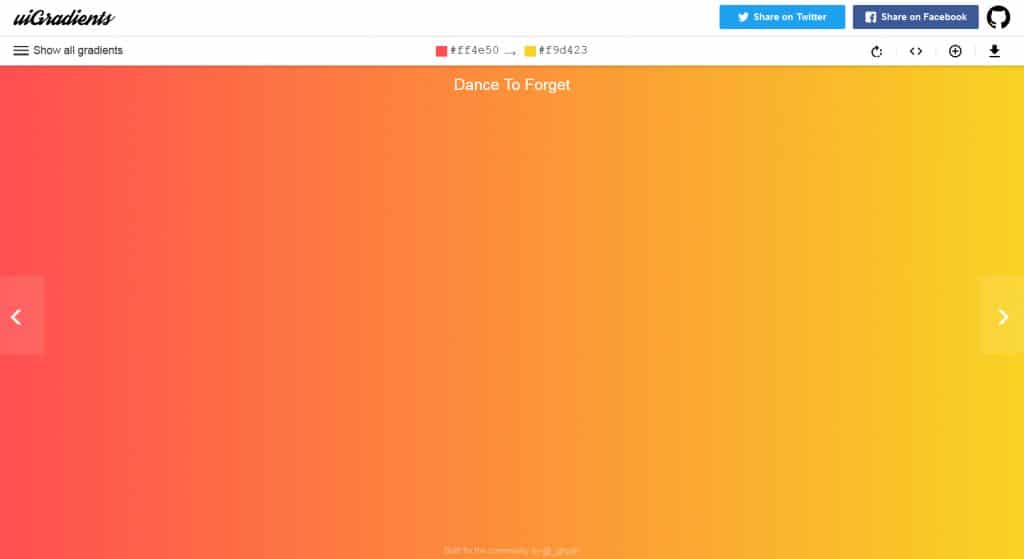
也可以使用CSS创建相当复杂的渐变,并且在那里有许多发电机可以更轻松地创建代码。UI渐变(https://uigradients.com/)是一个很好的例子。

这是UI渐变舞蹈忘记渐变的代码:
背景:#ff4e50;/ *旧浏览器的回退* / background:-webkit-linear-梯度(向右,#f9d423,#ff4e50);/ * Chrome 10-25,Safari 5.1-6 * /背景:线性渐变(向右,#F9D423,#FF4E50);/ * W3C,即10 + /边缘,Firefox 16+,Chrome 26+,Opera 12+,Safari 7+ * /
这些CSS属性是设计视觉上有趣的网站的关键,但有更多的要学习。要了解更多关于CSS,这里有一些额外资源:
https://www.w3.org/style/css/overview.en.html.
https://developer.mozilla.org/en-us/docs/web/css.
https://www.w3schools.com.
http://www.htmldog.com/guides/css/beginner/
http://www.cssszengarden.com/
http://www.cssnewbie.com.
封面图像是CSS今天通过GEEX艺术重新设计美国的网站概念(http://usatoday.geex-arts.com/)。

Margaret Penney是关于设计附注的管理编辑。玛格丽特是一名教师,设计师,作家和新媒体艺术家和创始人你好Creative Co.。