WWW…周三!Axure
通过泰勒Slattery2021年5月19日

UI和UX是携手并进的。无论一个应用程序有多漂亮,如果用户体验很差,它都不值得使用。近年来,随着Sketch和Figma等工具的流行,设计师可以使用的工具在弥合这两个紧密联系的学科之间的鸿沟方面取得了长足的进步。
虽然设计师现在能够为开发者提供一个更好的路线图,但没有任何工具能够完全弥合这一鸿沟,设计师对UX的控制仍然受到他们技能的限制。如果没有能够让设计师在交接之前充分探索UX可能性的工具,那么向开发团队明确他们的需求就会成为一个摩擦点,导致时间和金钱的浪费。

Axure是一个原型工具,正是为了解决这个问题而构建的。它允许设计师创建高保真的原型,从而更容易移交。UX是一个具有深度的设计维度,Axure为设计师提供了适当探索它的工具。
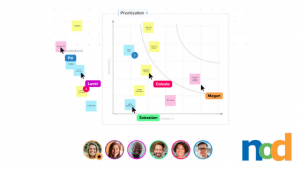
设计师可以从任何主要的原型平台(Sketch、Figma或Adobe XD)导入他们的作品,并设置工作微调细节和转换。每一个交互、状态和决策都直接反映在产品中,确切地说,是如何被看到和使用的。这使得设计团队能够在开发前生成更有意义的用户反馈,从而减少迭代并加快交付速度。
Axure的特点是一套参数,有助于出售的现实主义的原型。设计师可以试验事件触发器、动作和条件,以打造他们设计需求的手工数字体验。此外,可以通过小部件扩展设计,它允许动态内容,如具有可用文本字段、下拉列表和单选按钮的表单。

用于分类和过滤内容的网格和表格,以及存储多种状态的动态界面,允许设计师探索诸如弹出、滚动和滑动等交互可能性。
Axure还可以方便地测试移动、平板和桌面环境布局的响应性。
Axure的另一个强大功能是可以与原型开发一起使用的探索性工具。用户流程、客户旅程和线框图有助于指导整个过程,不仅对设计团队,而且对开发人员,他们可以更容易地澄清指示并找到问题的答案。
Axure也使合作变得容易。原型可以快速共享到云中供其他人测试,并添加注释或收集反馈。这也方便了设计和开发团队之间的交流。

对于许多以设计为中心的工具来说,开发人员通常被认为是事后才考虑的,但Axure通过对开发人员友好的特性展示了他们对无名英雄的喜爱,这些特性使开发人员更容易移交。开发人员可以访问设计资产,从原型中自动生成的红线,以及CSS检查来快速获取他们需要的元素。
如果您正在寻找一种无需代码的方法来构建更多的功能原型,请务必查看Axure。你可以学到更多并尝试一下在这里.

泰勒是《设计札记》的总编辑。泰勒是一个平面设计师,插画家和设计领导Weirdsleep.