WWW…周三!灰狗流程图
通过泰勒Slattery| 2019年8月27日

通常情况下,网站或应用程序设计过程中最不有趣的部分是开始阶段。在早期阶段,我们大部分时间都花在研究上。我们对我们的任务建立一个明确的看法,然后看看已经存在的参照点。我们试图突出潜在的缺陷,并找到方法来改进我们已经知道有效的方法。然后我们构思。一次又一次。慢慢地耗尽所有可能的选择,直到我们找到满意的功能结构。直到所有这些都完成了,有趣的部分才会开始,我们才能注入一些个性。

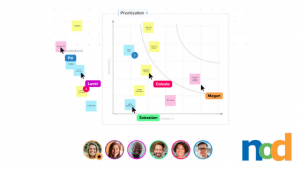
对我们来说幸运的是,我们已经到达了一个时间点,我们不再需要自己经历几个小时的试验和错误。比起从头开始构建线框图,我们可以借鉴前辈的成功经验,比如来自Craftwork的Greyhound Flowcharts。
该系统专为Sketch和Figma设计,可以快速构建网站和应用的原型。它是一个由200多张卡片和符号组成的系统,覆盖了网络内容和媒体的全部范围,对于开发电子商务网站、博客或社交应用程序都很有用。卡片是可以展示的,用户可以快速完成,非常适合下一个提案。

研究用户需求和线框图通常是一个漫长而乏味的过程,但这也是最关键的。拥有一组具有共同解决方法和元素的卡片能够让整个过程变得更轻松,并帮助你更快地进入有趣的部分。灰狗流程图可以在这里找到免费的。
你知道吗?塞申斯学院提供UX/UI设计在线课程由UX专家Mike Hamm教授,专注于如何使用Figma或Sketch创建工作原型。

泰勒是《设计札记》的总编辑。泰勒是一个平面设计师,插画家和设计领导Weirdsleep.