WWW…周三!Huetone
通过泰勒Slattery2021年12月20日

设计颜色系统可能很困难。品牌标识、网站和应用的颜色不仅要好看,而且要有功能性。为了满足这两种需求,需要考虑许多不同的因素。在可访问性方面,重要的是要考虑到那些有视觉障碍的人的需求,各种照明环境,以及将用于访问产品的各种设备。为了使颜色在所有这些参数中都能成功,适当的对比度是必要的。但是,在选择颜色时只考虑对比,会导致缺乏个性的颜色系统乏味。

我们需要我们的系统给人留下深刻印象。除了我们信息的字面内容,我们的颜色是品牌识别的重要组成部分,可以传达我们是谁,我们重视什么。无论内容如何,网站访问者对公司的印象可能完全不同,这取决于它的主页上使用的颜色。对于视力受损的人来说尤其如此。
虽然像建筑和工业设计这样的设计领域在解决可访问性方面有着悠久的历史,但涉及数字产品的领域却不能这么说,很多网页都反映了这一点。不过,这是改变。许多大公司已经采取行动,使他们的颜色系统更容易使用。这样做是一个独特的挑战。

由于我们工具的限制,在可访问性和纯粹性之间取得平衡,或反映现有品牌标识或您的设想的颜色之间取得平衡变得更加困难。我们在设计中习惯使用的颜色系统不太适合这个任务。在RGB和CMYK颜色模型中工作并没有给我们一个精确的方法来检查我们的进展,导致很多猜测。
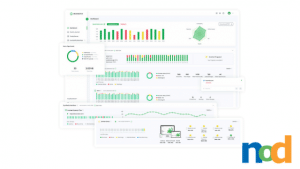
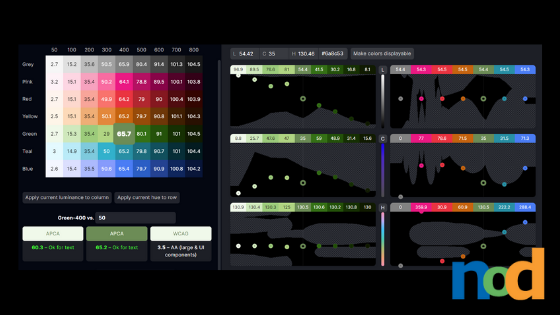
Huetone是一款专注于可访问性的色彩系统构建工具。使用L*a*b*而不是RGB或CMYK, Huetone允许用户根据感知到的亮度来构建调色板,同时根据网页可访问性指南实时测量他们的选择。颜色以表格式显示,每一行表示一个色调,每列表示一个设置的亮度值。

可以使用数值或图表对每个L*a*b*值单独操作表的每个单元格。图表还显示了符合WCAG和APCA标准的可能选择范围。一旦确定了调色板,就可以将选择导出到Figma或复制十六进制代码以在其他地方使用。
Huetone是一个基于浏览器的工具,可以免费使用。你可以找到它在这里.

泰勒是《设计笔记》的主编。泰勒是一名平面设计师,插画师和设计领导Weirdsleep.