网络排版的新面孔

网站设计部主管派珀·尼尔森在过去十年中目睹了网络的许多变化。最令人兴奋的发展之一是网页排版的复兴。设计师依靠Flash或位图图形在Web上创建令人惊叹的字体的日子已经一去不复返了。现在,多亏了字体堆栈,CSS3文本效果,以及一个永不满足的信息图表市场,设计师们有了创造性的选择。
要了解更多关于这种类型的转换,我们与我们屡获殊荣的讲师聊过新网上排版课程.
问:为什么现在是Web排版的这样一个令人兴奋的时间?
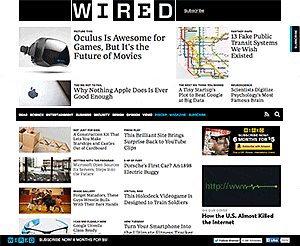
更多字体!Web设计人员曾经限于verdana,佐治亚州和arial等标准系统字体,但现在使用web字体有数千个字体可供选择。您可能已经注意到在网站上的Web字体如此Wired.com..

站点上使用的Serif字体称为级别文本。它具有高X高度和广泛的比例,使计算机屏幕更容易读取。SANS Serif字体称为Caliber。它比Arial更时尚,并且以小字体尺寸更清晰。
问:哪些网站在设计精美的在线排版方面做得很好?
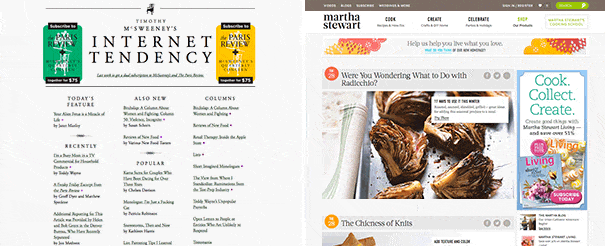
我喜欢迷人的,老式的麦克斯维埃斯.
玛莎斯图尔特的网站使用具有良好对比度和常用的经典类型设置:Serif / Sans-Serif,大写/小写,灰度/颜色。慷慨的边距和间距使内容易于阅读。

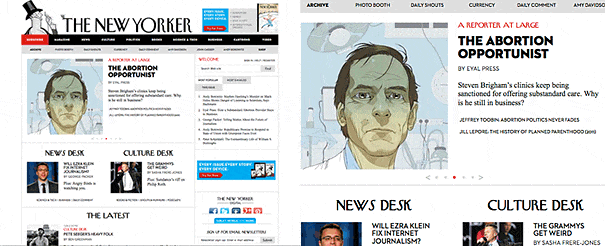
这纽约人创建自定义Web字体以在线复制其签名印刷样式。

问:你教导的一个重要概念是使用印刷术来保留游客注意的重要性。您如何确保游客眼球不会远离您设计的网页?
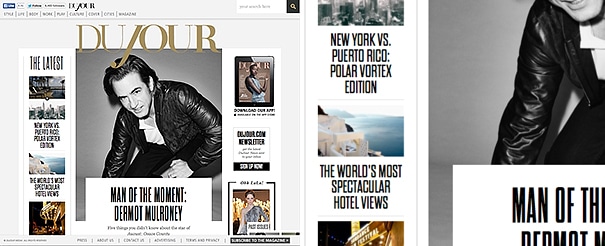
网格结构页面内容并引导读者在整个设计中。这是一个旧的技巧,但网格在电脑屏幕上就像在打印页面上一样有效。网站像Dujour,采访,边缘,甚至微软都使用网格。

http://dujour.com/issues/2014-01/
http://www.interviewmagazine.com/#Archive.
问:设计师如何使用排版来供应或增强,避免“窗户敷料”?
应使用排版增强功能来突出显示像页面标题,字幕和拉引引号的文本的重要部分。它是关于了解内容以及应该如何阅读。这虚荣博览会文章使用大胆的“kicker”来引起兴趣,然后插入初始帽将文本划分为短,可管理的部分。

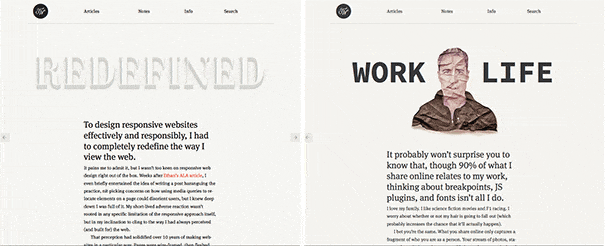
窗户敷料也很有趣。最后,网络设计师有机会使用像段凹凸,连字,脱离,悬挂标点,kerning和文本阴影等段落凹痕,旋转。我喜欢创造性的排版方法特伦特沃尔顿的博客.

为什么infographics这么受欢迎在网上,以及他们必须教我们良好的印刷设计?
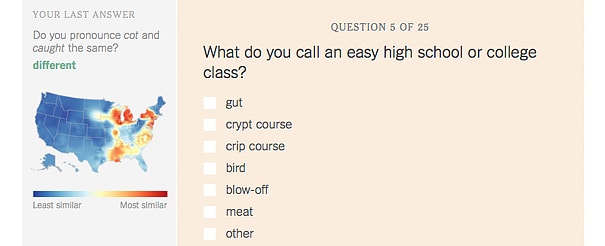
信息图表具有很大的联系能力。2013年最相关的纽约次数是测验哪个生成个人方言图.一个有趣的信息图表会为你的网站带来流量。

大数字可能很难想象,但简单的图形可以将时间,大小和距离放入上下文中。以下是几个有趣的例子:
http://www.nytimes.com/interactive/science/space/kepers-tally-of-planets.html.
读一篇关于收入不平等的长篇大论可能很枯燥,但网站喜欢不平等在讨论中涉及读者。一个良好的信息图表应该不仅仅是视觉上吸引力,而是聪明。该类型用于目的。这彭博图表例如,将大量信息组织成单个页面。我们通过网络排版来保持更多选择;我们不再是印刷的有限兄弟!
想了解更多关于派珀·尼尔森的信息Web排版课程或其他网页设计课程和课程在会议上学院,访问网页设计项目。

会议工作人员是一个不安的灵魂,喜欢与当前和潜在的学生分享校园新闻故事。







