使用adobedreamweaver可以更容易地访问Bootstrap的强大资产。在本高级课程中,您将学习如何使用Bootstrap构建响应式布局,添加高级CSS样式和过渡,添加JavaScript和jQuery特性,所有这些都不需要大量代码。与专业的Web设计人员一起工作,您将学习如何将这些技术应用到实际的设计项目场景。

课程简介
课程的特点
- 100%的在线
- 基于项目的
- 教师指导
- 按自己的节奏学习
- 在6-8周内完成本课程
将本课程作为独立课程或作为以下课程的一部分:
课程项目
引导布局
我们将直接进入使用Bootstrap框架构建响应式布局的最新选项。重点将放在做出良好的设计决策上,而不仅仅是正确的技术动作。在Bootstrap基础之后,您将学习如何使用绝对定位来扩展响应式布局的可能性,在Dreamweaver中合并和组织HTML5结构元素,并使用代码导航器和CSS检查器应用布局更改。
延长Dreamweaver
在这堂课中,您将探索如何使用Dreamweaver来应用高级CSS技术来改进您的视觉设计概念和加快网站开发。在使用CSS之前,文本阴影、框阴影、渐变都需要额外的图形。现在,您可以用几行代码实现相同的效果。Dreamweaver可以为您实现这些代码——只需点击鼠标右键!我们还将了解Dreamweaver用于协作网站编辑的工具。
JavaScript组件
你知道吗?除了编写HTML和css之外,dreamweaver还可以编写一些相当丰富的JavaScript代码。JavaScript可以为Web页面添加功能和图形,但“手工”掌握它相当困难。在这堂课中,您将探索如何在Dreamweaver中应用许多有用的JavaScript组件,包括旋转木马幻灯片、手风琴、选项卡面板等等。
CSS转换
不管你的网页有多漂亮,没有人会停下来盯着它看很长时间。用户所做的就是互动。当它们相互作用时,你希望那漂亮的页面变得生动起来。一个实时的网页不是一个静态的设计组合;鲜活的页面会移动和呼吸。使用CSS转换,您可以控制交互创建的时间和效果。在这节课中,我们将尝试各种形状和形式的过渡。
表单页面设计
在这堂课中,你将学习如何设计和“连接”一个看起来和工作得很好的基本形式。我们将了解如何创建各种表单元素,如文本字段、单选按钮、复选框和提交按钮,探索实现不同类型的表单处理程序的方法,并学习排除常见的表单问题。
jQuery移动
jQuery Mobile是一个针对智能手机和平板电脑的触摸优化Web框架。代码基于HTML5,设计主题是用CSS定制的。添加用于手风琴、工具栏、网格和表单元素的jQuery小部件,您就得到了一个很棒的工具集。无论您计划构建本地应用程序还是基于浏览器的移动网站,Dreamweaver都使jQuery Mobile易于实现。这是我们通过Dreamweaver的高级功能结束旅程的最佳地点。
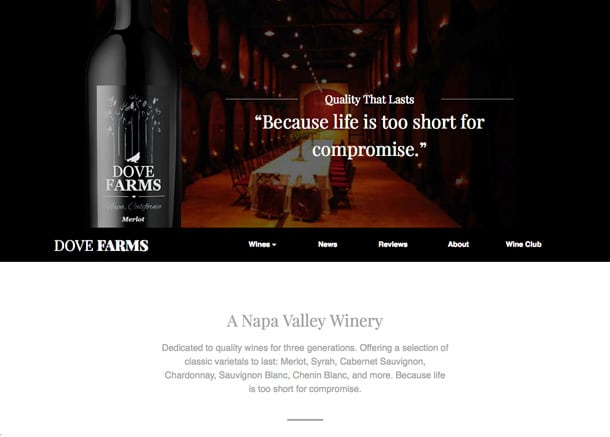
学生作品范例
 由格雷戈里Degele
由格雷戈里Degele当然结果
什么是课程计划?
学习和应用Bootstrap技巧,导航栏设计,迷你网站设计,图像幻灯片和手风琴菜单,联系形式,和jQuery移动网站设计。可访问性重点领域包括:屏幕阅读器的使用,谷歌Chrome可访问性审计,测试JavaScript元素的键盘可访问性,色盲可访问性测试,表单可访问性和移动设备可访问性。
我需要什么软件或用品?
- 可以上网的电脑。
- Adobe Dreamweaver CC
- 具备以上软件的基本操作经验。
- 有网络托管服务的帐户。提供免费服务。检查你的网络主机,确保它支持Dreamweaver的FTP协议。
- 推荐使用Adobe Photoshop,但不是必需的。
我将学到什么?
学习本课程的学生可以学到:
- 开发并提交六个演示特定Dreamweaver技术的响应性网站以获得反馈。
- 创建相对于目标受众有吸引力的、一致的和响应性的Web站点设计。
- 使用CSS(层叠样式表)来格式化站点中的所有文本和内容区域。
- 使用引导导航条合并导航系统。
- 利用以下CSS技术:文本阴影,边框半径,框阴影,不透明度和渐变。
- 利用CSS定位来精确定位和对齐内容区域。
- 向HTML页面添加交互式JavaScript组件。
- 建立一个有吸引力的工作形象旋转木马。
- 插入三个手风琴菜单并自定义手风琴菜单样式。
- 使用标题悬停效果创建和设置图片库的样式。
- 使用适当的HTML表单元素创建基于web的表单的前端。
- 集成一个表单和一个免费的表单处理程序服务。
- 应用CSS过渡到主导航栏和外部链接。
- 使用ThemeRoller设计一个有效和有吸引力的自定义jQuery主题。
- 准确地结合jQuery列表视图和可折叠块。
- 在HTML文件中嵌入谷歌地图,并使用jQuery按钮链接到它们。
开始
课程注册
- 今天注册,明天开始
- 按自己的节奏学习
- 3个月内完成
| 课程学费 | |
|---|---|
| 学费 | 949美元 |
| 注册费* | $50 |
| 课程的总价格 | 999美元 |
报名费在报名后5天内不退还。所有学费包括课程内容的数字资料费。
单击“立即注册”以输入您的信息和所需的开始日期。招生顾问会联系你安排付款,并向你提供一份入学协议。
常见问题(FAQ)
课程是什么样的?
我们的课程是以项目为基础的。没有固定的登录,所以你可以按照自己的节奏学习。在每门课程中,你将完成一系列旨在拓展你的创造性技能的讲座和项目。
我需要多少时间?
本课程可以在60小时或更少的时间内完成。从入学开始,你有三个月的时间按照自己的进度完成课程学习。对于那些需要更多时间的人,可以延长时间。
谁是教官?
我们的课程由专业艺术家、设计师和摄影师组成的教师开发和教授。这意味着你将学习所需的技能,从你的工作中获得反馈,并建立一个创造性工作的作品集。
塞申斯学院是合格的吗?
是的。自2001年以来,塞申斯学院已获得美国远程教育认证委员会(去加重器件)。远程教育认证委员会被美国教育部列为认可的认证机构并被高等教育认证委员会(他)。