Michael Hamm的界面设计

Illustrator Guru和会议学院讲师Mike Hamm是Expedia,Inc的互动设计师。当他没有在线分享他的软件专业知识。由于Expedia是带有航班,酒店,汽车等预订服务的领先旅行预订网站之一,迈克的角色是一个挑战的作用,要求他在大型互动设计项目中创建有效的图形设计。
问:迈克,你最近完成了一个大型项目,涉及涉及搜索结果的重新设计。像Expedia这样的大型网站如何将这样的任务脱颖而出,您的角色是什么?
我们的团队,酒店团队,有一个专门的团队,由开发人员,产品经理,业务领导和用户体验人员组成,他们聚在一起评估手头的项目。我们查看需求并估计研究、设计、开发、测试等所需的时间。
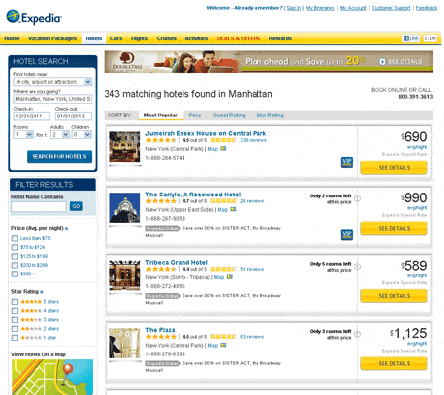
在这个例子中,我们并不打算重新设计整个页面,因为各种组件一直在发布,但我们的重点是个人搜索列表。所以我在这个项目中扮演的角色是列表的视觉设计,以及思考用户如何与它互动,比如“用户点击地图链接或照片会去哪里?”有很多东西要记录。这还不包括同时进行的其他项目。
问:这个项目中的主要目标是什么?你采取了哪些步骤来完成它们?
在Expedia等公司,主要目标是购物者转换。我们如何让客户轻松对酒店进行自信决定?提供有关酒店的基本信息,以使客户能够继续购物路径至关重要。
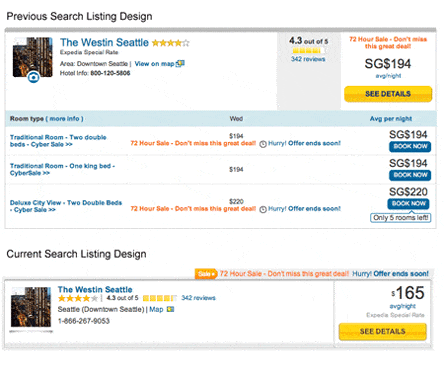
我们从评估单个清单中的当前设计和数据点开始。一切还能正常运转吗?现在有些信息是不必要的吗?我尽量简化内容,消除设计和复制的冗余。在这个阶段,我与我们的信息架构师、用户研究员和文案密切合作。而且,我应该指出,既然这个项目已经完成,我们已经进一步简化了清单。在这一点上,我们减少了视觉上的混乱,并稍微改变了我们如何显示酒店的位置。
问:那么你如何着手减少视觉混乱并提高可扫描性呢?
关于减少混乱,我想到了一个具体的例子,那就是每个列表中的一个名为Expedia Extras的数据元素。只要有免费赠品,比如活动门票或免费早餐,就会显示在房间列表上。每一次,我们都在质疑是否可以将其缩短为Extras或更明确的内容,如Freebies。因为我们在这个标签背后投入了市场营销,所以我们必须保留它。也许下次吧!至于可浏览性,这完全取决于我们如何以及在哪里显示照片、酒店名称、客人评分等元素。在每个列表中,我们尽量保持这些元素的位置一致,这样用户就不必在每个列表中搜索它。
问:您介意从交互设计师的角度下“通过”搜索结果页面和酒店产品详细信息页面?
这两个页面上的大多数元素都被大量跟踪和分析,所以我们能够根据用户行为调整和创新设计。例如,在我们的酒店产品页面上,我们一开始只提供了一些特定酒店的照片。我们有一个假设,我们可以通过引入两倍数量的照片来提高用户粘性和购物者转化率。模型被创建、批准、开发,然后在站点上进行测试。在测试中,我们看到我们的假设得到了证实,作为成功的结果,我们在全球的销售点推出了额外的照片。
继续关注照片作为一个例子,我们还致力于我们应该定位照片的想法:页面或更低的位置更高?照片应该显示在黑暗或白色背景上吗?他们都有边界吗?用户通过单击它们或仅将鼠标指针悬停在它们上面的情况下访问它们吗?竞争是我们可以在我们网站上使用的事情吗?这些都是我们测试的所有事情,然后学习。因此,当您查看页面上的所有元素时,它们的样子以及它们如何与用户通信,知道我们对它们有冗长的讨论。
问:随着互联网接入Expedia的快速扩展,移动设备的存在也有优化的移动网站。是否有任何努力使移动网站与“响应网页设计”的日益增长的趋势对齐(如果不是你,你知道吗?)
由于快速速度,我们移动和不断需要改进现有产品路径,我无法在我们的移动努力上工作,但并保持与他们正在努力的内容。我们的工作影响了他们的设计,我可以说他们的工作现在也在影响我们的工作。在这个阶段,他们是两个独立的路径,但我可以预见到不久的将来的移动和桌面体验的合并,因此我们只支持一个开发渠道。响应设计在我们的雷达上,但两条路径的合并将提供其使用的推动力。
问:在这样的项目中,设计师应该避免哪些陷阱?
当我开始时,我陷入了一大陷阱,当时我们的德语销售点都没有考虑设计如何看待或工作。单词众所周知,这种语言更长。我们的墨西哥销售点需要支持更长的货币格式。我必须考虑到这一点,因为我正在通过设计工作。就在我以为我有一个解决方案的时候,它会用另一种语言分开。有些人可能会看到这是限制性的,但这真的很有趣挑战。在使用设计解决方案时,您肯定必须更创造地思考。
另一个陷阱是认为你的设计是最终的。这是网络,所以它从未完成过。你只是试图提出一个基础,随着时间的推移,你需要通过并测试很多不同的想法,同时仍然达到截止日期。
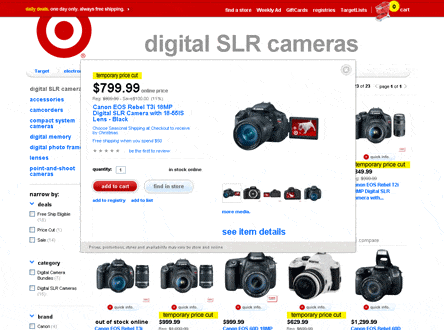
问:你在以前的交换中提到过你正在努力的“QuickView”的概念。你能告诉我们这是什么和目标吗?
QuickView的概念可能是访问Target.com或walmart.com等网站的人们熟悉的。您单击产品照片,并显示更多信息。这一切都发生在搜索结果页面中,以便用户不必转到产品页面,然后返回。我们将这一概念应用于酒店搜索结果,以便使衣柜更轻松地享受客户,并让他们避免对每家酒店进行不同页面的挫败感。我们目前在我们的研究实验室的用户面前将其放在前面,看看他们是否注意到它并发现它很有用。
问:这个设计领域有没有发生变化,你对你兴奋了?
你提到了响应式设计,我对此很感兴趣。我也对能够充分利用HTML5和CSS3所提供的设计和开发工具感到兴奋。这些才刚刚开始出现。此外,随着最新语言的发展,网站设计中的动画和动作也变得越来越成熟,因此看到和思考如何在设计中智能地应用动画和动作是令人兴奋的。例如,向用户提供关于他们之前看到的地图来自何处的上下文。它是从一个图标变成一个大地图,还是从某个地方滑出来?未来还会有更多这样的项目。
Michael Hamm是一名自由设计师和Web开发人员,在创意领域有超过十年的经验。他目前受雇于Expedia,担任交互设计师。他的作品曾在各种网页设计书籍和杂志上发表。他是Layers Magazine的定期撰稿人,曾担任Friends of Ed publishing的技术编辑,并合著了《使用Dreamweaver进行网页设计入门》一书,该书由Glencoe/McGraw-Hill出版。

会议工作人员是一个不安的灵魂,喜欢与当前和潜在的学生分享校园新闻故事。







 Gdusa作为顶级设计学校认可的会议
Gdusa作为顶级设计学校认可的会议 帮助有创意的人找工作
帮助有创意的人找工作 插画者发现宇宙领域和巫医灵感
插画者发现宇宙领域和巫医灵感